 全国咨询电话:13152008057
全国咨询电话:13152008057 全国咨询电话:13152008057
全国咨询电话:13152008057今天蓝鸥武汉HTML5培训专家给大家分享JavaScript之原生触摸事件详解,希望对大家有帮助。了解更多JavaScript,继续关注蓝鸥武汉,每天分享互联网资讯及IT技术让您成为一个逼格的IT工程师!

触摸事件
一.触摸事件概念
该类事件会在用户手指放在屏幕上面时,在屏幕上滑动时,或从屏幕上移开时触发。
二.触摸事件种类
具体来说有以下几个触摸事件。
1.touchstart
当手指放在屏幕上触发。
2.touchmove
当手指在屏幕上滑动时,连续地触发。
3.touchend
当手指从屏幕上离开时触发。
4.touchcancel
当系统停止跟踪时触发,系统什么时候取消,文档没有明确的说明。
【总】以上四个,是w3c提供的触摸事件,只针对触摸设备,最常用的是前三个。
三.触摸事件注意点
由于触摸会导致屏幕动来动去,所以可以会在这些事件的事件处理函数内使用event.preventDefault(),来阻止屏幕的默认滚动。
规范提供了额外的三个触摸事件,但被测试的浏览器没有支持它们:
1. touchenter:移动的手指进入一个DOM元素。
2. toucheleave:移动手指离开一个DOM元素。
3. touchcancel:触摸被中断(实现规范)。
四.触摸事件相关的属性
1.三种在规范中列出并获得跨移动设备广泛实现的基本触摸事件:
1). touchstart:手指放在一个DOM元素上。
2). touchmove:手指拖曳一个DOM元素。
3). touchend:手指从一个DOM元素上移开。
2.每个触摸事件都包括了三个触摸列表:
1) touches:当前位于屏幕上的所有手指的一个列表。
当一个手指在触屏上时,event.touches.length=1,
当两个手指在触屏上时,event.touches.length=2,以此类推。
2) targetTouches:位于当前DOM元素上的手指的一个列表。
targetTouches:特定于事件目标的touch对象数组。
因为touch事件是会冒泡的,所以利用这个属性指出目标对象。
3) changedTouches:涉及当前事件的手指的一个列表
changedTouches:表示自上次触摸以来发生了什么改变的touch对象的数组。
例如,在一个touchend事件中,这就会是移开的手指。
4) 这些列表由包含了触摸信息的对象组成:
1. identifier:一个数值,唯一标识触摸会话(touch session)中的当前手指。
2. target:DOM元素,是动作所针对的目标。
3. 客户/页面/屏幕坐标:动作在屏幕上发生的位置。
4. 半径坐标和 rotationAngle:画出大约相当于手指形状的椭圆形。
5) 每个touch对象都包含下列几个属性:
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触摸的DOM节点目标。
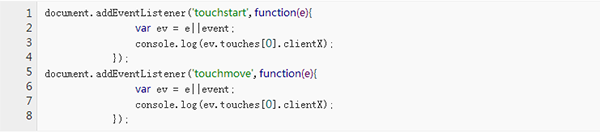
五.触摸事件的使用

六.触摸事件的注意点
使用clientX……时,必须要指明具体的touch对象,而不要直接指明数组。
event.touches[0]
在touchend事件处理函数中,当该事件发生时,touches里面已经没有任何的
touch对象了,此时,就要使用changeTouches集合
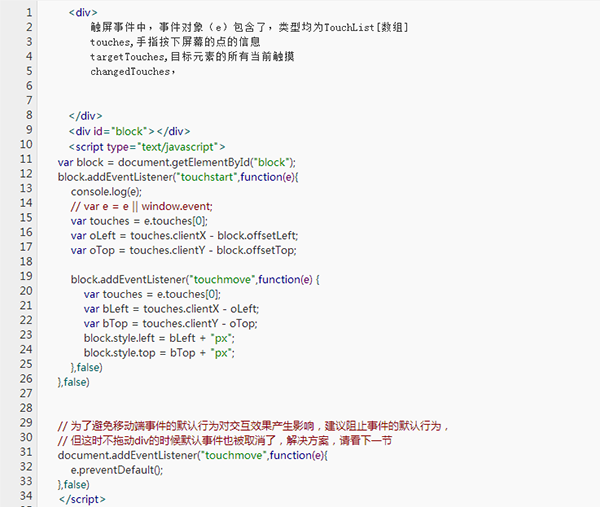
七.触摸事件的运用

以上就是关于JavaScript之原生触摸事件详解的全部内容。
作为武汉Java培训、HTML5培训、UI培训、PHP培训、VR/AR培训机构中的领先者,蓝鸥一直致力于为有志投身IT界的择业者们提供最有效、最专业的职业培训。前期扎实系统的学习理论知识,后期荷枪实弹的参加到项目的开发实训中去,是蓝鸥一直贯彻的教学理念。正是秉承着“让教育回归本质”的企业文化,蓝鸥已累计为腾讯、百度、新浪、阿里巴巴等企业输入了11000多名高级开发工程师,蓝鸥学员也受到了企业的一致认可和好评。