 全国咨询电话:13152008057
全国咨询电话:13152008057 全国咨询电话:13152008057
全国咨询电话:13152008057HTML5和CSS3之所以强大,不仅因为现在大量的浏览器的支持,更是因为它们已经越来越能满足现代开发的需要。Flash在几年之后肯定会消亡,那么HTML5和CSS3将会替代Flash。今天蓝鸥武汉HTML5培训小编要给大家分享8个最新的HTML5和纯CSS3动画及其源码,这些动画非常让人震撼,你也可以学习一下HTML5源码。
1、HTML5 Canvas水波纹动画特效
HTML5的Canvas特性非常实用,我们不仅可以在Canvas画布上绘制各种图形,也可以制作绚丽的动画,比如这次介绍的水波纹动画特效。以前我们也分享过一款基于HTML5 WebGL的水波荡漾动画,让人惊叹不已,这次分享的HTML5 Canvas水波纹动画同样非常震撼人心。

2、HTML5 Canvas人物四肢模拟及身体碰撞动画
今天要介绍的这款HTML5 Canvas动画在原来四肢模拟的基础上,添加了身体碰撞模拟的动画特效,我们用鼠标模拟一个大铁球,移动鼠标后将大铁球撞击人物的身体,人物身体受到作用力后就会按一定方向进行翻转活动,因此四肢也随着伸展和摆动。当然这种动画也应用了HTML5的重力感应特性。这种类似的动画以前也介绍过一些,比如HTML5图片相册重力感应特效。

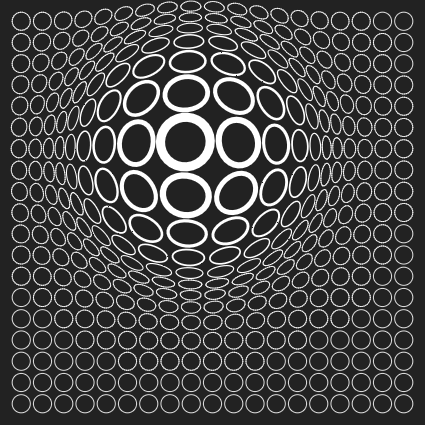
3、HTML5点阵列局部放大镜动画特效
今天要介绍的是一个基于HTML5的点阵列动画特效,当鼠标滑过阵列时,阵列图的局部将产生放大镜的动画特效,也具有极强的3D立体视觉效果。

4、CSS3僵尸从墓穴爬出来的动画特效
分享一款有关僵尸的CSS3动画,这款动画利用了CSS3特性绘制了一只僵尸从墓穴出来时的特效,应该是从植物大战僵尸游戏中模仿过来的。

5、HTML5 Canvas烟花动画 可控制烟花速度和大小
这款HTML5烟花动画我们应该比较熟悉。这个HTML5烟花动画是基于canvas的,它可以控制烟花上升的速度和烟花绽放花朵的大小。由于是在HTML5 Canvas画布上完成,因此也就非常灵活。

6、HTML5 Canvas 水母游动动画特效
这是一个非常酷的HTML5动画特效,它是一只游动的水母,我们利用HTML5的Canvas技术绘制一只像素点组合的水母,并且利用JavaScript模拟水母游动的动画特效,看上去非常逼真。

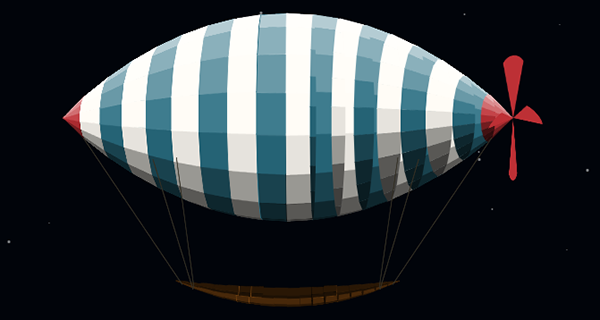
7、纯CSS3实现3D太空飞船 多视角动画演示
这是一款用纯CSS3打造的3D太空飞船动画,从夜空背景,到飞船上的每一个细节,都使用了CSS3来实现,所以尽管是比较复杂的页面,加载速度也很快。另外,这款CSS3飞船动画可以在左上角的控制面板中控制飞船的不同视角,同时也可以开启和关闭飞船尾部的螺旋桨,非常逼真的纯CSS3动画。

8、CSS3实现五彩3D旋转星球
分享一款超炫酷的CSS3五彩3D旋转星球,旋转起来的视觉效果相当震撼。

以上就是8个超震撼的HTML5和纯CSS3动画源码!如果你对HTML5感兴趣,欢迎收藏和分享。
蓝鸥专注程序员Java培训、PHP培训、大数据培训、HTML5培训、Unity3D培训、Web安全攻防培训、VR/AR培训,选择蓝鸥,不止高薪更是高起点。