 全国咨询电话:13152008057
全国咨询电话:13152008057 全国咨询电话:13152008057
全国咨询电话:13152008057前端需要设计师,而设计师需要寻找灵感,设计出更多的网页设计。以下蓝鸥武汉HTML5培训小编推荐了一些灵感来源,希望对你们有所帮助!
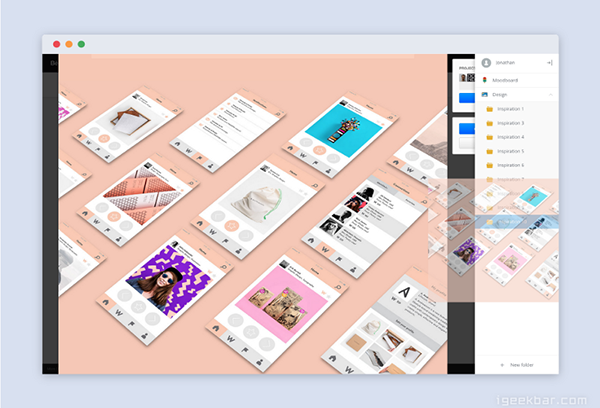
1.DragDis
DragDis 就是这样一个帮助设计师保存灵感的工具,这是一个 chrome 插件,非常容易使用,也用着非常舒心。

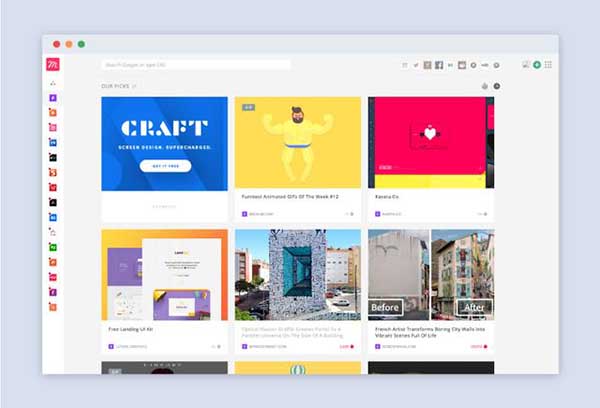
2.Muzli
一个 Chrome 插件,汇集来自Designer新闻,Dribbble,Behance等来源的设计相关内容

设计师都喜欢看那些设计精美的案例,从中汲取灵感,这样你就可以把握设计方向和理念,一个好的工具可以帮助你节省大量的时间,Muzli 其实就是取代了谷歌浏览器默认的标签,只要你安装了就会成为浏览器的主页(可选设置),这样你每天打开浏览器就会获取到来自于各大设计网站的最新作品。
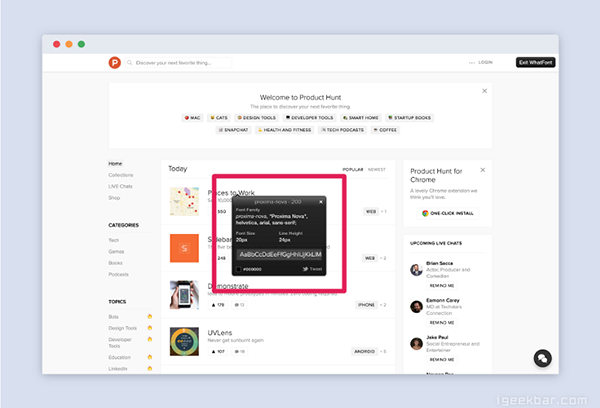
3.What the Font
这一工具能帮你找到,当前网站用的什么字体。只需要简单的点击一下即可出现字体的详情

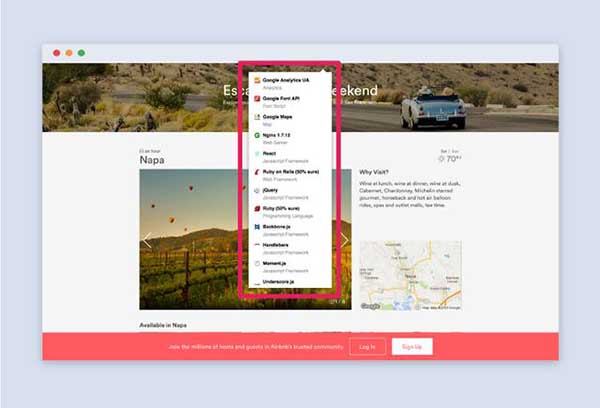
4.Wappalyzer
一个用于识别网站使用的库和框架的工具,目前为前端开发人员最有用的工具之一。

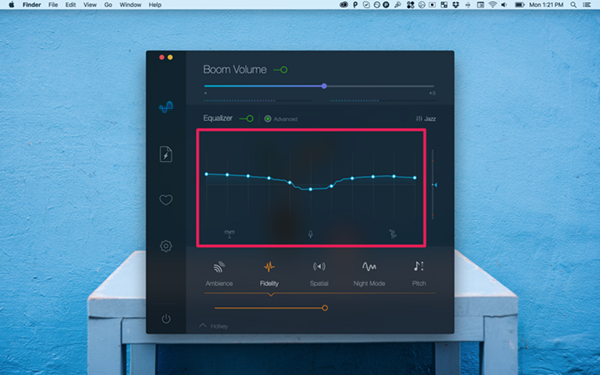
5.Boom 2
可以有效地提高苹果操作系统的音质,具有各种音效增强工具,比如提高系统的音量,改善语音聊天或者音乐播放的音效等,同时 Boom Mac 还具有加大音频文件音量的功能

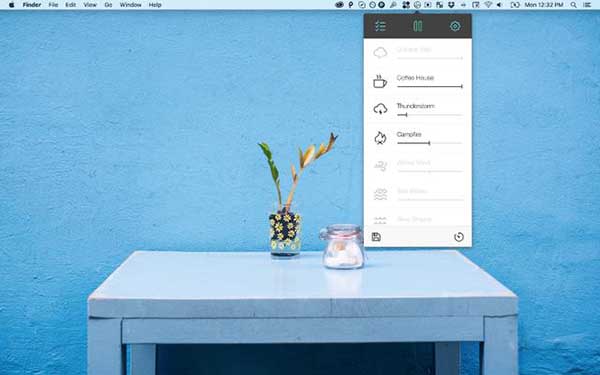
6.Noiz.io
很多创意工作者喜欢咖啡店的氛围,(有 Mac 和 iOS 版本)可以让你的拥有这种氛围,可以调节出咖啡店,雨天,雷电和海浪的感觉。

好的工具可以有效提升我们的工作效率。希望我们都能配置一个最适合自己的“工具箱”!