 全国咨询电话:13152008057
全国咨询电话:13152008057 全国咨询电话:13152008057
全国咨询电话:13152008057文字是网页中最基本的元素,在CSS2.0时代,我们只能在网页上展示静态的文字,只能改变他的大小和颜色,显得枯燥无味。随着HTML5的发展,现在网页中的文字样式变得越来越丰富了,甚至出现了文字动画,HTML5和CSS3的强大之处就在于此。本文分享的10款炫酷的HTML5文字动画特效非常不错,一起来看看吧。
1、HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。

在线演示:http://www.html5tricks.com/demo/html5-canvas-side-text/index.html
源码下载:http://www.html5tricks.com/html5-canvas-side-text.html
2、CSS3 3D镂空文字特效
之前我们有分享过一款镂空效果的CSS3按钮,镂空部分可以定义其他的背景图片。今天我们要介绍的也是一款基于CSS3的镂空文字特效,这样的镂空文字效果在以前很难实现,必须使用背景图片,但是现在利用CSS3,这种镂空效果变得非常简单。

在线演示:http://www.html5tricks.com/demo/css3-3d-stroke-text/index.html
源码下载:http://www.html5tricks.com/css3-3d-stroke-text.html
3、HTML5粒子效果的文字动画特效
记得之前向大家分享过一款HTML5 Canvas实现会跳舞的时间动画,利用了HTML5的粒子动画特性。今天要分享的也是一款基于HTML5的粒子效果的文字动画特效,并且它可以实现每个文字的逐帧播放,形成一句很浪漫的诗句。

在线演示:http://www.html5tricks.com/demo/html5-pixel-text-effect/index.html
源码下载:http://www.html5tricks.com/html5-pixel-text-effect.html
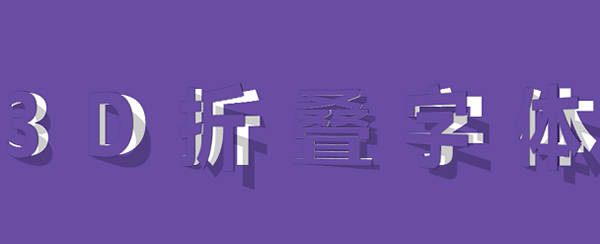
4、CSS3 3D折叠翻转文字动画
今天我们再来分享一款CSS3文字特效应用,和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画,只要将鼠标滑过文字,文字的另一面即可像翻页一样翻转开来,呈现3D立体的视觉效果,这一切都是CSS3实现的。

在线演示:http://www.html5tricks.com/demo/css3-3d-fold-text-animation/index.html
源码下载:http://www.html5tricks.com/css3-3d-fold-text-animation.html
5、CSS3实现文字局部背景图案效果
这次要分享的是一款利用CSS3实现的文字特效,这款CSS3文字特效可以使文字的任意局部背景自定义,这样我们的一个文字不同区域就可以定义不同的背景颜色和背景图片。之前我们也分享过一篇文章用CSS3美化半个字符巧妙方法,这就是实现原理。

在线演示:http://www.html5tricks.com/demo/css3-text-background-partial/index.html
源码下载:http://www.html5tricks.com/css3-text-background-partial.html
6、超炫CSS3文字特效集锦
今天我们要来分享十几种样式各异的CSS3文字特效,有些是3D的文字效果,有些是带有立体的文字阴影,而且色彩也都很不错。这几款CSS3文字特效用了很多text-shadow和filter属性,是这些CSS3属性,让枯燥的黑白文字变得如此生动,尽管它们都是静态的文字。

在线演示:http://www.html5tricks.com/demo/cool-css3-text-effect/index.html
源码下载:http://www.html5tricks.com/cool-css3-text-effect.html
7、HTML5自定义背景图片的文字特效
在HTML5和CSS3标准出来之前,文字的背景只能是纯色,更不用说是自定义背景图片了。然而,强大的HTML5不仅让文字背景支持渐变颜色,而且支持自定义的背景图片,这些图片就像遮罩层,让文字的背景变得丰富多彩。

在线演示:http://www.html5tricks.com/cool-css3-text-effect.html
源码下载:http://www.html5tricks.com/html5-text-image-background.html
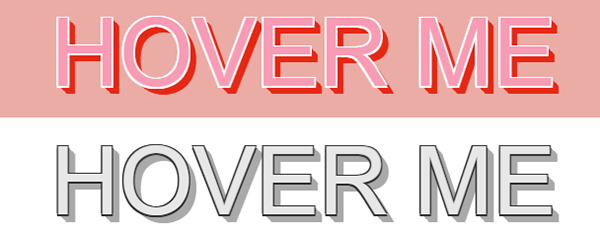
8、10组CSS3鼠标滑过文字动画特效
之前我们分享过很多CSS3文字动画特效,比如CSS3 3D镂空文字特效和HTML5粒子效果的文字动画特效。今天要介绍10组基于CSS3的鼠标滑过文字动画特效,有上凸、下凹等文字动画。这些炫酷的CSS3文字效果可以让网页变得更加绚丽。

在线演示:http://www.html5tricks.com/demo/css3-hover-text-effect/index.html
源码下载:http://www.html5tricks.com/css3-hover-text-effect.html
9、CSS3 3D超链接 点击链接效果更酷
之前我们分享过很多CSS3 3D效果的文字,今天我们来介绍一款用纯CSS3实现的3D超链接,一眼看上去,和之前的CSS3 3D文字没什么区别,但是当你点击文字链接时,3D效果就出来了,文字链接会下陷进去,移开鼠标时,文字链接又会浮上来,很酷的CSS3 3D链接特效。

在线演示:http://www.html5tricks.com/demo/css3-3d-link/index.html
源码下载:http://www.html5tricks.com/css3-3d-link.html
10、HTML5自定义文字背景生成QQ签名档
这是一款利用HTML5实现的自定义文字背景应用,首先我们可以输入需要显示的文字,并且为该文字选择一张背景图片,背景图片就像蒙版一样覆盖在文字上。点击生成QQ签名档即可将文字背景融为一体生成另外一张图片,你也可以下载这张拥有你QQ签名档的图片。

在线演示:http://www.html5tricks.com/demo/html5-qq-text-background/index.html
源码下载:http://www.iteye.com/news/32419
以上就是10大炫酷的HTML5文字动画特效,欢迎收藏分享。